Selamat datang kembali di seri belajar html dasar bersama saya sebagai instruktur di artikel pembelajaran ini. Setelah sebelumnya pada pertemuan pertama kita membahas Belajar HTML Dasar Bagian 1, Pendahuluan HTML, pada artikel ini kita akan mulai menuliskan kode HTML untuk membuat web yang sangat sederhana sekali. Nanti web yang kita buat adalah web yang akan menampilkan Hello World ke layar, karena kurang afdol rasanya kalau kita belajar bahasa baru tanpa membuat aplikasi yang menampilkan Hello World. Aplikasi yang saya akan gunakan adalah notepad sebagai kode editornya. Kita gunakan notepad dulu sebelum kita pakai kode editor yang beneran ya teman-teman.
Belajar HTML Dasar dengan Membuat Hello World
Untuk belajar bahasa ini, kalian bisa menggunakan sistem operasi apa saja terserah teman-teman, bisa menggunakan windows, os linux, mac, dan sistem operasi lainnya. Disini saya menggunakan windows 7 untuk menampilkan bahasa HTML ini. Saya asumsikan juga teman-teman sudah menginstal web browser, dan yang saya akan gunakan adalah Google Chrome. Oke kita mulai saja ya.
Sebelum kita menuliskan kode HTML, saya ingin teman-teman yang pertama lakukan adalah membuat folder dulu supaya nanti filenya tidak tercecer kemana-mana karena nanti tiap-tiap artikel untuk seri HTML ini file latihannya disimpan rapi kedalam sebuah folder. Jadi kita bikin folder dulu, silahkan bikin folder di dekstop atau terserah teman-teman dimana. Untuk foldernya silahkan beri nama html, lalu didalamnya kita buat folder lagi dan beri nama latihan1. Jadi latihannya akan bertambah terus seiring kita belajar sesuatu yang baru. Lihat gambar dibawah ini:

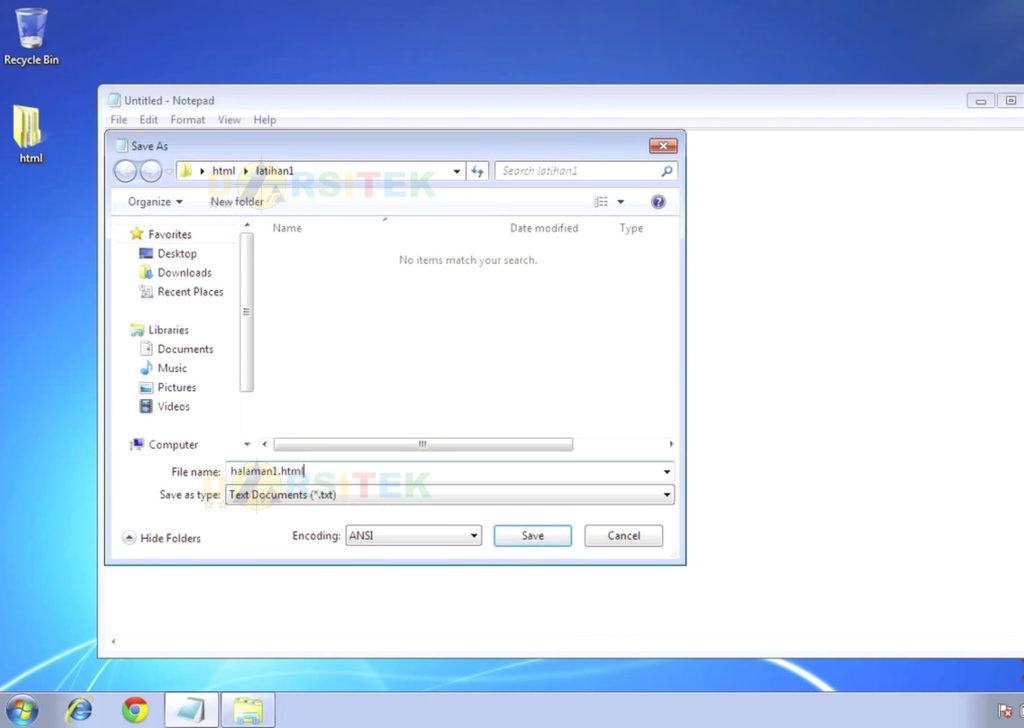
Nah, silahkan teman-teman buka notepadnya masing-masing. Sebenarnya membuat web itu pakai notepad juga bisa, tetapi notepad tidak diperuntukan untuk membuat halaman HTML. Jadi nanti kita akan menulisnya semuanya serba manual. Sebelum kita menuliskan kode HTML, kita save dulu. Biarpun masih kosong notepadnya tapi save saja. Nah, savenya kita kasih nama misal halaman1.html (gunakan ekstensi file .html). Jadi jangan lupa untuk selalu menuliskan ekstensi filenya .html. Lalu Save as type kita ganti jadi All Files supaya nanti tidak otomatis berubah jadi teks. Kemudian klik Save. Lihat gambar dibawah:

Sebelum kita menuliskan kode HTMLnya, coba teman-teman tulis dulu hello world! ke notepad kalian masing-masing lalu Save. Contohnya lihat dibawah ini:

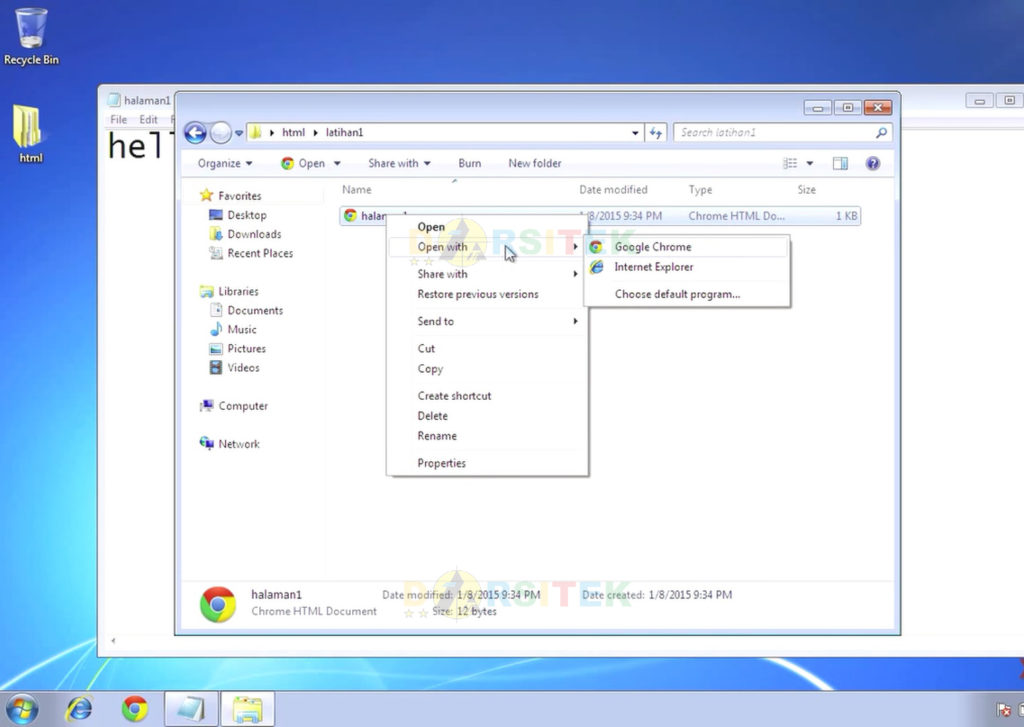
Setelah itu coba buka folder tempat kalian menyimpan file tersebut, ada atau tidak filenya. Jika ada silahkan teman-teman buka melalu web browser kalian, klik Open With pilih Google Chrome, atau bisa langsung klik Open jika browser kalian defaultnya adalah Google Chrome. Contohnya lihat gambar dibawah:

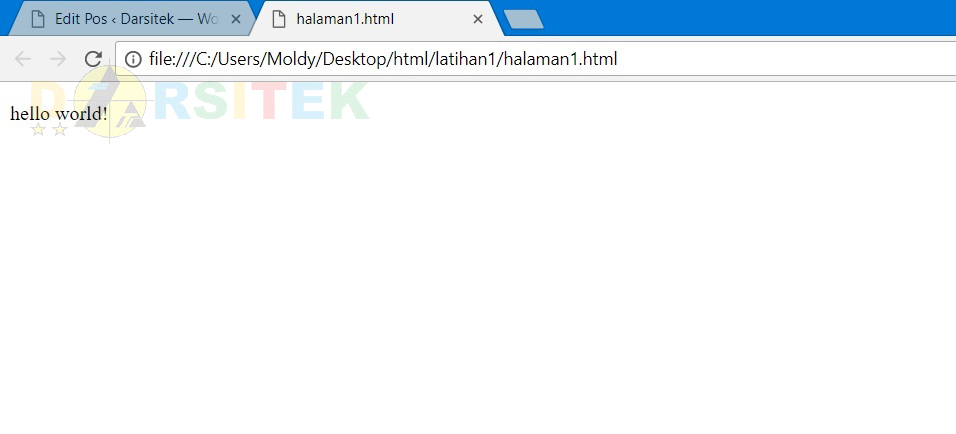
Nah, setelah terbuka maka tampilannya akan seperti pada gambar dibawah ini.

Nah bagaimana, sudah tampil kan? Jadi ini adalah halaman web pertama kalian meskipun isinya belum HTML. Tampilan ini masih plain text atau teks biasa, browsernya belum menganggap ini sebagai halaman HTML karena tulisannya masih plain teks. Supaya browsernya membaca filenya sebagai halaman HTML, kita harus membuat struktur dasar untuk HTML dulu. Jadi, kita memberitahu browser bahwa saya akan membuat halaman HTML. Cara menulisnya bagaimana? Cara tulisannya adalah seperti gambar dibawah ini, silahkan teman-teman tulis kodenya di notepad pada latihan1 tadi:

<!doctype html> <html> <head> <title></title> </head> <body> </body> </html>
Oke, setelah kalian sudah mengetikkan kodenya, saya akan jelaskan satu persatu maksud kode HTML diatas:
- Pada baris pertama, kalian harus menuliskan apa yang disebut dengan doctype, tulisnya seperti ini <!doctype html>. Kode ini berfungsi untuk memberitahu browser bahwa saya akan membuat HTML menggunakan versi berapa. Jadi kalau kalian menuliskan kodenya seperti ini artinya kalian akan menuliskan HTML versi 5 atau versi yang paling baru.
- Lalu pada baris kedua, kalian harus menuliskan <html>. Nanti kedepannya kalau kalian ketemu ada kurung siku buka “<” lalu tulisan, dan kurung siku tutup “>” ini akan kita namakan sebagai satu tag. Jadi kode dibaris ini bernama tag html.
- Kemudian dibawahnya adalah tag head “<head>“. Kebanyakan tag-tag yang ada dalam HTML ini berpasangan, ada tag pembuka dan ada tag penutup. Contoh tag pembuka adalah “<html>” dan contoh tag penutup adalah “</html>“. Apa bedanya? Tag penutup itu ada atau mempunyai slash atau garis miringnya, sedangkan tag pembuka tidak ada.
- Didalam tag head terdapat tag title/judul “<title>TulisJudulAnda</title>. Kalian dapat menuliskan judul yang terdapat pada bagian atas browser melalui tag title ini.
- Tag pembungkus dasarnya adalah tag html yang didalamnya terdapat dua tag utama. Yang pertama adalah tag head “<head>” yang berpasangan dengan tag penutupnya “</head>” dan yang kedua adalah tag body “<body>” yang berpasangan dengan tag penutupnya “</body>“. Jadi apapun yang akan kalian tuliskan, nantinya harus berada didalam tag head “<head>tulis disini</head>” atau didalam tag body “<body>tulis disini</body>“. Kemudian yang akan tampil dihalaman webnya itu adalah yang kalian tuliskan didalam tag body.
Contoh penulisan hello world dalam tag body kalian dapat lihat pada gambar dibawah ini.

Kalau sudah ditulis, silahkan save lalu kembali ke browser dan refresh halaman yang telah kita buka sebelumnya. Maka tampilannya akan sama persis seperti tadi ketika kita menuliskan hello world pada notepad.

Pada gambar diatas, tampilannya sama persis seperti waktu kita menuliskan hello world pada notepad. Tapi bedanya, sekarang browsernya tau yang akan ditampilkan adalah halaman html. Meskipun tetap masih ada yang kurang, browsernya tidak tau hello world ini akan ditampilkan sebagai apa dan lagi-lagi browser akan menampilkannya sebagai plain text. Ini ditampilkan sebagai apa? paragraf kah? heading kah? atau link atau apa saja tidak akan ditau. Kalau saya tambahkan lagi satu baris dibawah hello world kalimat “selamat datang di seri belajar html dasar” lalu saya save, lihat contoh berikut.

Kalau kalian lihat pada gambar diatas, saya beri satu enter atau satu spasi diantara kalimat “hello world!” dan “selamat datang di seri belajar html dasar“. Kemudian saya kembali ke browser dan refresh. Apa yang akan terjadi? coba lihat gambar dibawah.

Pada gambar diatas, tulisan “selamat datang di seri belajar html dasar” berada disamping kanan kalimat “hello world!“. Ini terjadi karena si browsernya tidak tau dua kalimat itu akan ditulis sebagai apa, paragrafkah atau apa. Ini yang bisa baca dan yang tau artinya cuma kita sebagai manusia, browsernya tidak tau dan menganggapnya hanya teks biasa saja. Supaya dia jadi paragraf, kita harus bungkus kalimat tersebut dengan menggunakan tag lagi. Tag untuk membungkus paragraf adalah <p>kalimat</p>. Untuk lebih detailnya nanti kita bahas di artikel selanjutnya, tag apa saja yang ada di body, tag apa saja yang boleh ada di head, dan lain sebagainya.
Silahkan bungkus kedua kalimat tersebut menggunakan tag <p></p>. Lihat gambar dibawah.

Oke kalau sudah silahkan save dan buka kembali browser kita dan refresh. Coba kita lihat apa yang akan terjadi. Browsernya akan langsung memperlakukan tulisan tadi sebagai paragraf. Sekarang browsernya tau didalam html yang dibuat itu ada dua buah paragraf.

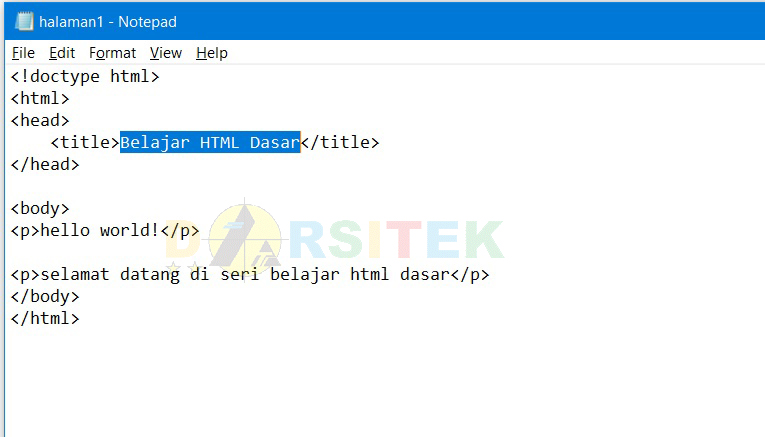
Lalu yang terakhir, ada tag title pada kode HTML kita tadi. Apa sih fungsi title? Seperti apa yang telah saya jelaskan tadi, title berfungsi memberikan judul dari halaman. Misalnya saya tulis <tilte>Belajar HTML Dasar”</title>, lihat gambar dibawah.

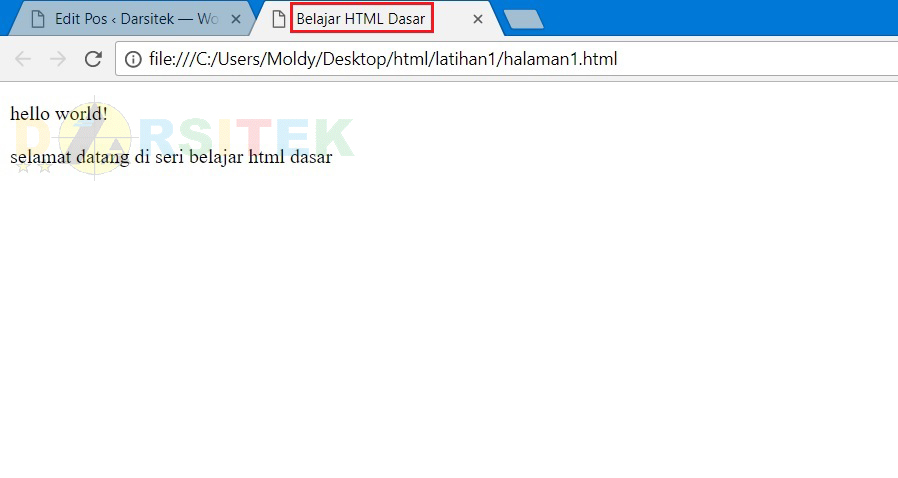
Setelah menuliskan judul pada tag title, silahkan kembali ke browser kalian dan coba refresh. Maka hasilnya akan seperti gambar dibawah.

Coba lihat, pada halamannya tidak berubah apa-apa. Tapi kalau kalian lihat di tabnya, sekarang berubah jadi title yang kalian tulis tadi. Jadi kalau kalian masuk ke sebuah website baik facebook, google, yahoo, atau apa saja, kalian lihat pada tabnya ada tulisan sesuatu. Itu berarti hasil dari menuliskan didalam tag title. Jadi itu saja dan selamat, ini adalah website sederhana pertama kalian.
Pada artikel selanjutnya kita akan bahas tag apa saja sih yang boleh ada di body dan tag apa saja yang boleh ada di head. Lalu struktur dari tag itu sendiri. Jadi nanti tag itu boleh punya properti atau atribut. Tapi nanti di artikel kita selanjutnya itu kita sudah tidak lagi menggunakan notepad, kita akan pakai kode editor. Yang akan saya gunakan adalah Sublime Text dan nanti akan ada satu artikel khusus dimana kita akan sama-sama download dulu, lalu instal, dan kita coba cara pakainya dengan singkat baru selanjutnya kita bahas html lebih lanjut.
Sampai disini dulu, mungkin itu saja materi kita untuk seri html bagian kedua ini, kita akan ketemu pada artikel pada seri html bagian ketiga. Jika artikel ini bisa membantu anda dan bisa bermanfaat untuk yang mulai belajar pemrograman web, silahkan share artikel ini dan jika ada pertanyaan silahkan kirimkan pada kolom komentar dibawah. Sekian dan terimakasih.












![[RAB Lengkap] Download Gambar MCK (Mandi Cuci Kakus) DWG AutoCAD mandi cuci kakus (mck)](https://www.asdar.id/wp-content/uploads/2023/11/mandi-cuci-kakus-mck-180x135.png)
![[RAB Lengkap] Download Gambar Bak Air 3,5m x 2,5m DWG AutoCAD bak air 3,5m x 2,5m lengkap dengan rab](https://www.asdar.id/wp-content/uploads/2023/11/bak-air-35m-x-25m-lengkap-dengan-rab-180x135.png)
![√[Plus RAB] Download Gambar Saluran Drainase Memakai Beton Besi DWG AutoCAD saluran drainase memakai beton besi plus rab](https://www.asdar.id/wp-content/uploads/2023/11/saluran-drainase-memakai-beton-besi-plus-rab-180x135.jpg)






Terima kasih, pak. Atas artikel yang telah bapak buat. dengan adanya artikel ini menambah wawasan saya tentang html. saya harap bapak dapat terus memberikan informasi tentang programming yang bermanfaat bagi kami yang pemula.
perkenalkan nama saya Putra Raniansyah.
perkenalkan juga website kampus saya https://www.atmaluhur.ac.id