Selamat siang sobat darsitek, kali ini saya akan memposting artikel tentang pemrograman web yaitu Belajar Javascript Fungsi Append dan After pada Jquery. Pada sebagian besar webmaster, fungsi jquery append() dan after() sudah tidak asing lagi bagi mereka dimana telah kita ketahui bersama bahwa untuk membuat konten website yang lebih dinamis, kedua fungsi ini kadang harus kita gunakan.
Pada artikel kali ini, kita akan belajar javascript tentang penggunaan fungsi append dan after secara singkat dan jelas. Yang kamu harus ketahui juga bahwa kedua fungsi ini harus di jalankan dengan framework jquery (jquery.js atau jquery.min.js). Pada penggunaannya sebenarnya mempunyai fungsi atau kegunaan yang sama yaitu untuk menambahkan data pada elemen html tententu tanpa menghilangkan atau menghapus elemen yang sudah, tetapi mempunyai perbedaan dalam peletakannya saja. Berikut pebedaannya:
Fungsi Jquery Append()
Fungsi ini banyak sekali digunakan untuk menampilkan kiriman chat pada aplikasi webchat. Ketika kamu melakukan chat menulis pesan baru dan menekan enter, maka chat kamu akan tampil di bagian bawah pada kolom list pesan. Itulah contoh penggunaan jquery append ini.
Pada fungsi append ini data baru akan di tampilkan bagian dalam box (misalnya elemen div) secara berurutan kebawah jika tampilan block, artinya jika mengeksekusi fungsi ini kedua kalinya di elemen yang sama maka akan di tempatan bagian bawah elemen sebelumnya.
Sebagai contoh kita mempunyai template html seperti dibawah ini:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" />
<meta name="author" content="Juliaddin" />
<title>Js By Postikel</title>
<style type="text/css">
body{background:#f5f5f5;font-family: 'Roboto Slab',Segoe UI,Segoe,Arial,Verdana,sans-serif;}
*{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#container{display: block;width: 300px;margin: 20px auto; padding: 10px; background: #D7D7D7;}
.target-class{padding: 5px;background: #fff;}
.target-class,.aksi{display: inline-block;width: 100%;}
.target-class p{margin: 3px 0;}
.aksi{margin-top: 10px;}
.aksi .input{display: inline-block; padding: 5px; width: 100%;}
.aksi .btn{display: inline-block;padding: 5px 15px;margin: 5px 0 0;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.js"></script>
</head>
<body>
<div id="container">
<div class="target-class">
<div class="target-class-top"></div>
<p>Hello, World!</p>
</div>
<div class="aksi">
<input type="text" class="input" value="" placeholder="Masukkan teks" />
<button class="btn append" type="button">Append()</button>
</div>
<script type="text/javascript">
jQuery(document).ready(function(){
$('.append').click(function(){
var Teks = $('.input').val();
if(Teks == ''){
alert('Masukkan teks apa saja!');
}else{
// Fungsi js append()
$('.target-class').append('<p>'+Teks+'</p>');
}
$('.input').val('');
});
});
</script>
</div>
</body>
</html>
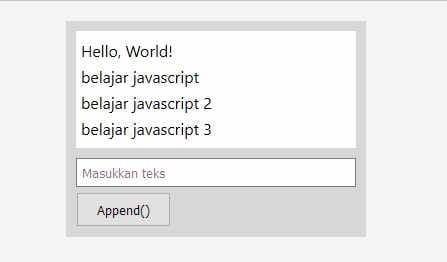
Hasil tampilan kode html di atas seperti berikut ini.

Jika dikolom kita mengetik sesuatu misal kita ketik “belajar javascript” dan menekan tombol Append() maka teks akan muncul dibawah kata Hello, World!, begitupun kata selanjutnya akan tampil dibawah “belajar javascript“.

Jadi seperti itulah contoh penggunaan javascript append().
Fungsi Jquery After()
Untuk penggunaan javascript after() biasanya digunakan untuk penempatan data dari atas ke bawah, seperti update status pada facebook atau dikomentar youtube misalnya.
Pada penempatan after(), data akan tampil setelah elemen yang di targetkan. Jadi konten baru berada diluar tidak seperti append() yang berada di dalam elemen target, sehingga jika ingin menampilkan data pada suatu block elemen maka buat satu elemen bantu di dalamnya sebagai terget untuk fungsi after.
Sebagai contoh htmlnya:
<div class="target-class">
<div class="target-class-top"></div>
<p>Hello, World!</p>
</div>
Untuk menambahkan elemen baru di dalam class target-class tepatnya di atas paragraf “Hello, World!“, maka kita tempatkan elemen kosong dengan class baru diatasnya seperti contoh diatas dengan nama target-class-top.
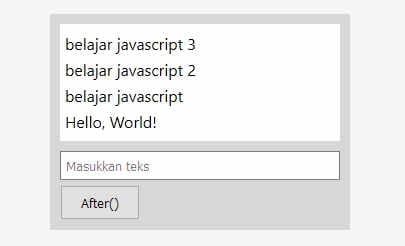
Jika kita input kembali form contoh sebelumnya dengan fungsi after, maka hasilnya sebagai berikut :

Untuk contoh penggunaan kode javascript after sebagai berikut:
$('.after').click(function(){
var Teks = $('.input').val();
if(Teks == ''){
alert('Masukkan teks apa saja!');
}else{
$('.target-class-top').after('<p>'+Teks+'</p>');
}
$('.input').val('');
});
Oke, mungkin itulah sedikit tutorial javascript yang bisa saya berikan tentang kegunaan append dan after yang sangat berguna dalam membuat website dinamis.
Untuk mencoba demo kode di artikel ini, silakan kunjungi link dibawah ini.
Semoga bermanfaat dan jika kalian merasa artikel ini bermanfaat, jangan lupa bagikan atau share artikelnya ke teman-teman anda. Untuk mengikuti update artikel disitus ini, kalian bisa berlangganan notifikasi pada bel dipojok kiri bawah, terimakasih.












![[RAB Lengkap] Download Gambar MCK (Mandi Cuci Kakus) DWG AutoCAD mandi cuci kakus (mck)](https://www.asdar.id/wp-content/uploads/2023/11/mandi-cuci-kakus-mck-180x135.png)
![[RAB Lengkap] Download Gambar Bak Air 3,5m x 2,5m DWG AutoCAD bak air 3,5m x 2,5m lengkap dengan rab](https://www.asdar.id/wp-content/uploads/2023/11/bak-air-35m-x-25m-lengkap-dengan-rab-180x135.png)
![√[Plus RAB] Download Gambar Saluran Drainase Memakai Beton Besi DWG AutoCAD saluran drainase memakai beton besi plus rab](https://www.asdar.id/wp-content/uploads/2023/11/saluran-drainase-memakai-beton-besi-plus-rab-180x135.jpg)